
Eidoloscope
The inventor Woodville Latham led the way, with his two sons throughout the process of making their own Eidoloscope projector, which was presented publicly in April 1895.
By using this device, they were able to project a longer series images, that presented motion pictures of everyday life and events, as they occurred. This made great contributions to companies focused on Motion Picture, Film Production, Broadcasting, and Record Sound Divisions. As a result, persons paid more attention to copyrighting their ideas and inventions.
This was originally called the Panoptikon or "Latham Loop", it is one of the first widescreen film format for a large audience.



Phasmatrope
Phasmatrope, combines persistence of vision and posed photographs to produce an illusion of motion. This was influenced by, what most persons call the Magic Lantern.
Magic Lantern
The Magic Lantern is also known by the Latin name lanterna magica. This is an early type of technique that imitated the projection of picture, paintings, prints. Individuals would often transfer these images on a transparent or clear plate. In 1870, Henry Renno Heyl, claimed ownership of this invention.
In the 1600’s a Dutch scientist Christiaan Huygens, became known for his personalized invention of Magic Lantern. This is one of the earliest forms of slide projection.
Muḥammad ibn Mūsá Ibn Shākir who existed 800 AD, which is during the 9th century, invented his own lanterns, mechanical puzzle and gas mask; along with his Persian brothers Al-Ḥasan ibn Mūsā ibn Shākir and Aḥmad ibn Mūsā ibn Shākir in Baghdad, Iraq.
The Chinese were the first to make their own floating lanterns. Designing these Lanterns and releasing them into the sky became a Chinese tradition. The first Chinese lanterns were invented in the Eastern Han Dynasty (25–220 AD) and were used primarily as a light source and for the worship of the Buddha. Lanterns became widely known, as a result of the Chinese festivals that are held.
As usual, technology evolved and people add value to techniques and devices that already exist, thus making them more improved or user friendly.




Kaleidoscope
The Kaleidoscope creates the illusion of merged patterns and shapes, that are duplicated in mirrors.
The mirrors that are positioned at a sixty degree angle (60°), shows six images of the pattern.
The two mirrors inside a kaleidoscope determines how much times the pattern created by its reflection. If the mirrors are positioned at a right angle. 4 images of the object can be seen.
David Brewster, a Scottish physicist, made his first kaleidoscope in 1817. And in the early 1870s, Charles Bush, a Prussian native living in Massachusetts, improved the construction of the kaleidoscope.
Rehren & Freestone stated that:
Several major ‘families’ 10 of glass composition could be found in: plant-ash based glass in Late Bronze Age Egypt and 11 Mesopotamia, and the Islamic World; mineral natron glass in the Greek, Roman and 12 Byzantine Empires; mineral-based lead- and lead-barium glass in Han period China and 13 medieval Europe; and wood-ash and ash-lime glass in medieval Europe. Other glass groups 14 include a peculiar granite-based glass in medieval Nigeria. (Rehren & Freestone, 2015, p. 8-15)
Since the Egyptians made their own glass material, this means they were also able to add colour to to their glass around that time. So, there is a strong possibility that the idea of creating a Kaleidoscope could have been conceived at that time.


Paper Animation
Paper animation can take many different forms. The most frequently used approach is to cut multiple pieces of paper and arrange individually for each frame. As it relates to characters and objects that will move a lot, joints are added to each part that you would want to move.

Pixilation
Live actors are used to create a frame-by-frame stop motion. The Live actor or actors will slightly move along with objects that are photographed for each sequence of stop motion movements.
The Live actor is used like a puppet and is manipulated for each photo that is taken by the photographer and animator.
2D Computer Animation
2D is an abbreviation for the word “two-dimensional”. The word two dimensional means the image or drawing only has length and width but no depth or thickness. The two-dimensional shape can only have two sides, back and front. In other words, a shape is two dimensional which means it is flat.




The first publicized computer animation was made in 1921. Another well-known abstract animation was made in 1958. This animation was used as an intro for a movie. In the cartoon industry, designers not only drew each scene but each character from different perspectives. The word perspective means representing the illusion of 3D forms on a two-dimensional surface.
One of the most popular 2D computer animations is the Pink Panther cartoon. The first Pink Panther cartoon was made in Italy, (1963) by Friz Freleng Blake Edwards Hawley Pratt and was later made in 1983 on a computer. Pink Panther is a prime example of how we can use perspective in our 2D animation.
Military controllers that were also used to show where their opponents were, such as submarines. Believe it or not, the movements shown on the devices were also animated.
A computer back then would take up an entire room, this means programming would take weeks.
At the Massachusetts Institute of Technology (MIT), Sutherland and others programmed a digital sketchpad, which allowed persons to draw on the screen of the computer.
Around the same time another institution called the Bell Labs was experimenting with computer graphics and animation.
This animation was made to represent what a satellite would look like, while going around the earth in space. This animation was titled, “Simulation of a Two-Gyro Gravity-Gradient Attitude Control System” (1963).

If you still cannot tell the difference between a 2D animation versus a 3D animation, here are some examples below.
(2D) Two dimensional Flintstones animation
(3D) Three dimensional Flintstones animation
Rhythmus 21 (1921)
Hans Richter
Diagonal Symphonie (1921)
Viking Eggeling
Lichtspiel: Opus II (1922)
Walter Ruttmann
An Optical Poem (1937)
Oskar Fischinger
Variations on a circle (1942)
James and John Whitney
Five Film Exercises #1 (1943)
James Whitney and John Whitney
Catalog (1960-1961)
John Whitney Sr.
Computer Ballet (1965)
Michael Noll
3D Computer - Animation (CGI: Computer Generated Imagery)
Three dimensional animations not only present the illution of three dimensionality, but are actually three dimensional. What do I mean by this?
This means that the characters were designed like an object that you are able to pick up and look around, for example a cup or a box.
What I am trying to say is that, the object has body and depth, it is not flat like a sheet of paper.

2D- Two Dimensional


3D- Three Dimensional



The first recorded 3D Computer animation showed a face a hand. It is said that Edwin Catmull and Fred Parke made these 3D designs that appeared as experiments in 1972.




Title: Unknown (1972)
Edwin Catmull and Fred Parke

One of the first 3D animations was a part of a movie. This movie was titled TRON was later made into a cartoon series.
3D computer animations became more popular in the early 2000's. The first Toy Story cartoon is a prime example of how the production of animations hve
TRON movie (1982)
Richard Taylor, Bill Kroyer, Syd Mead,Robert Abel and Associates, Kennny Merman (VFX), Judson Rose, Ma-G-I Syntha Vision, Triple- I, Digital effects, Information international, Steven Lisberger, John lasseter (Toy Story & ABug's Life), Jerry Reece, and others.
Toy Story cartoon (1995)
Pixar studios, Disney studios, John Lasseter, Andrew Stanton, Peter Hans Docter, Joseph Henry "Joe" Ranft and others

Have you ever heard of the term 3D glasses?
For some movies that we watch in the Theater or the Cinema, we can wear what is known as a Three D glasses. This allows the viewer to see the animation or movie in its three dimensional form.
Think about watching your regular television at home, the screen is flat. Now imagine the movie or pictures as if they are coming out of the screen. That is the purpose of the 3D glasses. If you were to watch the 3D movie as it is on the screen it would just appear normal, as if you were watching your TV at home.
Virtual Animation
Virtual releality has the ability to transport us to a whole new world that we are able to interact with. The aim of a Virtual Animation or a Virtual Movie is to have the viewer participating directly in the movie or cartoon, instead of just watching it full view on your screen.
Whne watching a virtual reality animation or movie, you get the feeling as if the cartoon or movie is happening in real life and what you see depends on how you turn your head to look, how you move and what you click.
Attempts to create virtual reality dates back to the period of the eighteen hundreds (1800's). The idea was to use twin mirrors to show one image. Eventually more mirrors were being used to create illusions, otherwise called:: Carnival mirror houses, fun house and mirror maze.
(VR) Virtual was later used in digital games, years went by when virtual reality was converted into glasses and head gear which covered the eyes.
Followed by this invention were the 360 degree photographs. The image would appear still until you, the viewer clicked it and moved it from side to side and up or down. By moving the image, you are able to see the rest of the environment or space.
These wonderful inentions give us the ability to create interactive and virtual reality movements in our animations.
For an interactive movie, what you see and how the movie ends depend on the decisions you make.
Mirror Maze
Virtual Forensics
Interactive movie (rated 16 years & older/ “R-16”/ Restricted–16)
5 360-Degree Camera Apps for Android & iOS
360 Web Links
https://www.360cities.net/video/underwater-diving-with-tiger-sharks-and-hammerhead-vr-360-video
https://www.360cities.net/panorama-licensing
Virtual Animation (Open the video link in Youtube in order to move the screen around



While VR can be used for animating cartoons, it also plays a very important role in other areas such as:
Architecture, Health care, Museums, Space exploration, Engineering, Manufacturing and Forensics.
Forensic Science deals with finding out how a person died or detecting the possibilities of a crime.
Motion Graphics- Animation
Motion graphics are often combined with audio, images, drawings, text and logo's. Motion graphics should communicate the idea in a clear manner, while adding movements to the design.
The main difference between motion graphics and info-graphics, is that motion graphics use animation while info-graphics only uses text or words. In order to have an effective design for motion graphics, one has to combine colours styles, themes, images and layouts in a very attractive way that suits the purpose of the design. For Motion Graphics,, images and pictures drawn can be put together to create text and other movements.
When info-graphics also are done well, they provide the reader with valuable information.
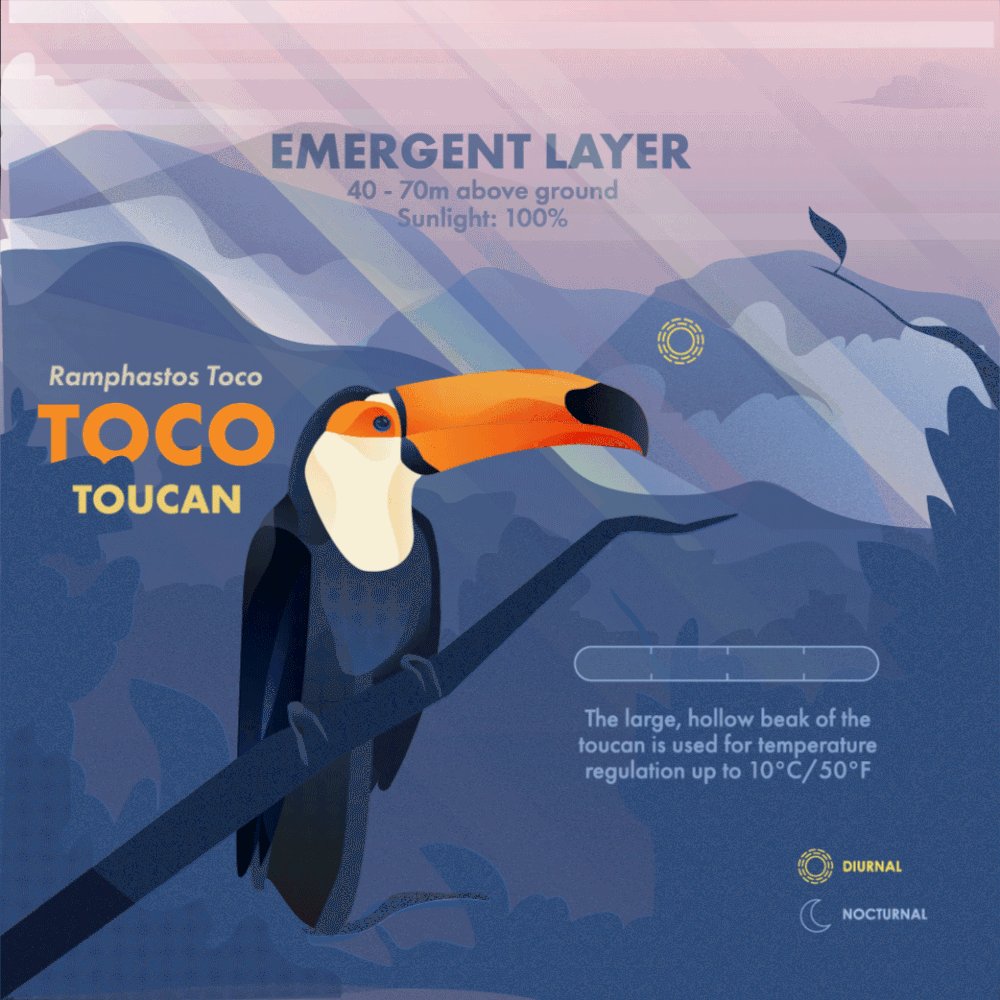
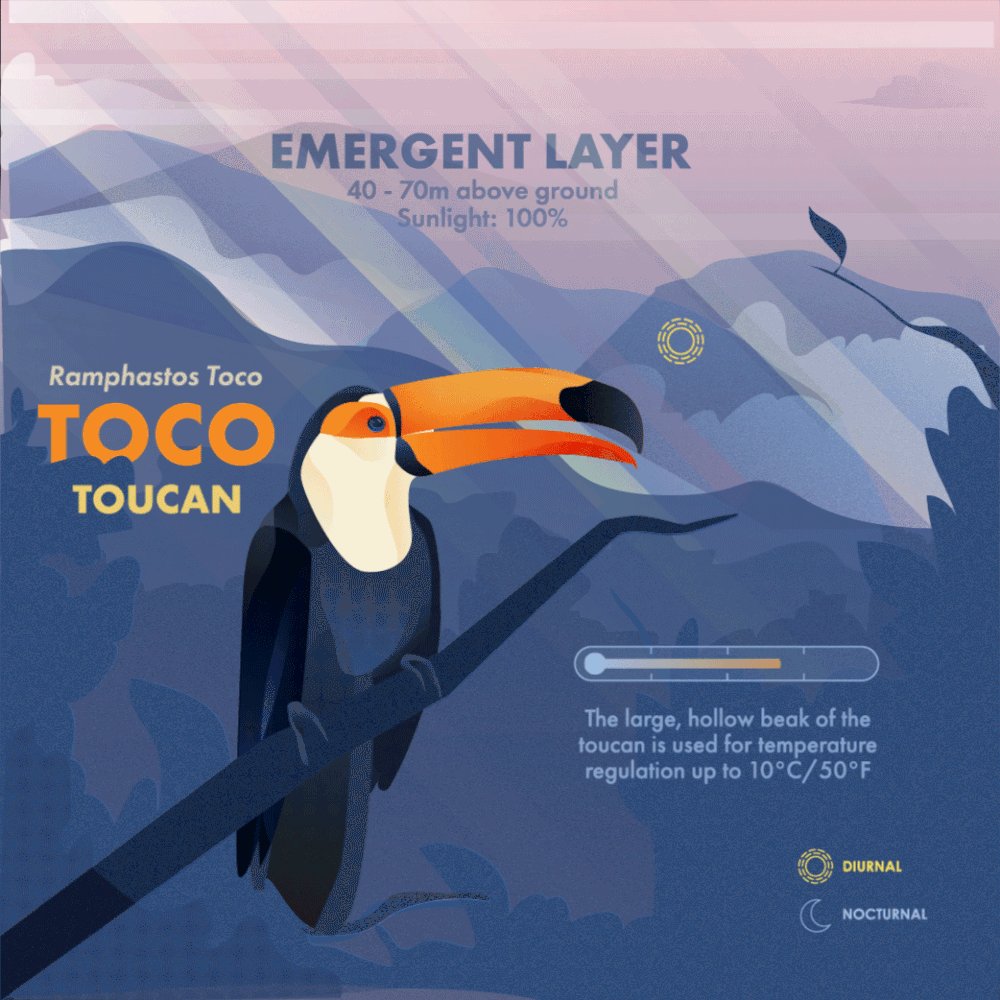
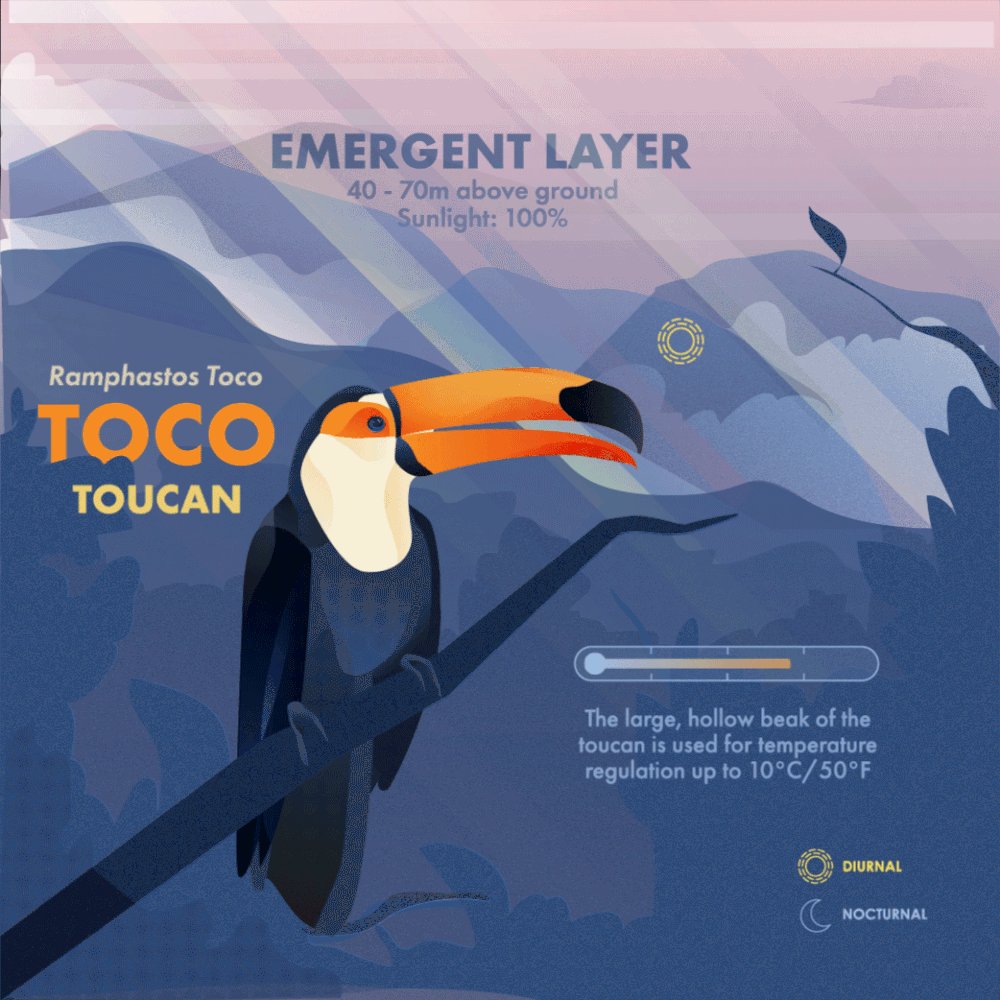
Samples of Info-graphics






Ronaldo Russell
Jamaican Visual Artist and Graphic Designer
.png)

Samples of Motion Graphics






Andre Marshall
Jamaican Visual Artist and Graphic Designer

Visual Effects (VFX)- Animation
VFX stands for visual effects. Or for short Visual FX.
The purpose of using VFX is to create images, drawings and special effects to manipulate or enhance a movie or animation. VFX effects are often added to moving media when it cannot take place during the shooting of the live-action process.
VFX is the combination between the actual footage and the manipulated imagery, to create a realistic or fantasy scene.
With the use of Visual Effects, Sound Effects, Computer Generated Imagery, Filming and Photography we are able to produce amazing animations and movies.
In order to make good visual effects, we need to use gadgets,special outfits and green screens
After making the original video on the green screen or green setting, that is when we would add what we call the Visual Effects or After Effects.
APPS AND PROGRAMMES THAT CAN BE USED:
2D ANIMATION, 3D ANIMATION, PIXILATION, MOTION GRAPHICS & VISUAL EFFECTS
Stop Motion Studio
https://play.google.com/store/apps/details?id=com.cateater.stopmotionstudio
Stick Nodes: Stickman Animator
https://play.google.com/store/apps/details?id=org.fortheloss.sticknodes
PicPac Stop Motion & TimeLapse
https://play.google.com/store/apps/details?id=tv.picpac
I Can Animate
https://play.google.com/store/apps/details?id=net.kudlian.icananimate2
Flipbook:Animate!
https://play.google.com/store/apps/details?id=com.appymonkeys.flipbookanimate
Animated Text Creator - Text Animation video maker
https://play.google.com/store/apps/details?id=com.oq.AnimatedText
MAYA
Autodesk
https://www.autodesk.com/education/free-software/featured
https://www.autodesk.com/products/maya/free-trial?support=ADVANCED&plc=MAYA&term=1-YEAR&quantity=1
Bot3D Editor - 3D Anime Editor
https://apps.apple.com/us/app/bot3d-editor-3d-anime-editor/id1215161139
Toontastic 3D
https://apps.apple.com/us/app/toontastic-3d/id1145104532
Animate free!
https://play.google.com/store/apps/details?id=com.Stenson.AnimateIt&hl=en
https://play.google.com/store/apps/details?id=com.appymonkeys.animeight&hl=en
Builder3D - 3D Modeling App
https://play.google.com/store/apps/details?id=com.vaibhavkokare.builder3d
Blender
https://www.blender.org/download/
Powtoon
Toon Boom
https://www.toonboom.com/products/harmony/try
https://www.videoscribe.co/en/free-trial
Keyshot
Opentoonz
https://opentoonz.github.io/e/
Animaker
Synfig Studio
Pencil 2D
Animation Desk
Sample of a Story Map / Concept Map/ Event Map along with Templates that can be used.



MidAutumnTreas.jpg)
Sample of a Story Board and a Template







